Image conveying information
Impact: Major
Users mainly impacted: Blind, severely visually impaired.
RGAA criteria: Criterion 1.3 [A] - Criterion 1.6 [A] - Criterion 1.7 [A]
Relevant alternative
To be accessible, the alternative of an image must be relevant. It must provide the information conveyed by the image to the user, taking its context into account. The alternative of an image must be short and concise, in other words, not exceeding 80 characters. If it is too long, it is necessary to make a long description (See the example of a complex image).
To know if an image is decorative or informative, hide it, take into account the context and ask yourself the question:
Did I lose any information?
If so, this image conveys information.
Synthesis
- Always take into account the context;
- Do not make redundant content;
- Create a long description if the alternative exceeds 80 characters;
- Never extrapolate the meaning of an image.
Examples
Images that contain text

In this example, the image conveys an information in text form. First, let’s check the context. In this case, the context does not convey the same content as the image. If we hide the image, some information is lost. Therefore it is necessary to add an alternative such as “101 things to do in London with kids”.
<img src="101-things-to-do-in-london-with-kids.png" alt="101 things to do in London with kids">
<p class="category">Kids</p>
<h3>A new way to visit london</h3>
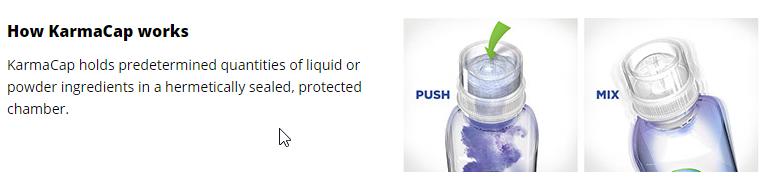
Images that represent a scene or an action
In this case, if the information is essential to understanding, you must describe it in the alternative text.

The context does not allow to understand the meaning of the images. On the first image, the alternative should be “Push down on the top of the cap to release the contents”, and on the second “and mix the ingredients”.
<h2>How KarmaCap works</h2>
<p>KarmaCap holds predetermined quantities of liquid or powder ingredients in a hermetically sealed, protected chamber.</p>
<img src="push-down.jpg" alt="Push down on the top of the cap to release the contents">
<img src="mix.jpg" alt="and mix the ingredients">
It is important to remember that images do not necessarily have to be described in detail. Never extrapolate the meaning of the image. You must convey sufficient and necessary information.
Images that represent a graphic

In this case without alternative, it is impossible to distinguish between the telephone number and the fax number. In any case, if the graphical display of a telephone is used, it is necessary to provide this information via an alternative.
With icon font
04 94 45 32 28
04 94 45 32 29
<p>
<span class="fas fa-phone" role="img" aria-label="Phone"></span>
<span class="text">04 94 45 32 28</span>
</p>
<p>
<span class="fas fa-fax" role="img" aria-label="Fax"></span>
<span class="text">04 94 45 32 29</span>
</p>
With SVG
<p>
<svg role="img" aria-label="phone" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<title>Phone</title>
<path fill="currentColor" d="M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z" class=""></path>
</svg>
<span class="text">04 94 45 32 28</span>
</p>
<p>
<svg role="img" aria-label="fax" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<title>Fax</title>
<path fill="currentColor" d="M480 160V77.25a32 32 0 0 0-9.38-22.63L425.37 9.37A32 32 0 0 0 402.75 0H160a32 32 0 0 0-32 32v448a32 32 0 0 0 32 32h320a32 32 0 0 0 32-32V192a32 32 0 0 0-32-32zM288 432a16 16 0 0 1-16 16h-32a16 16 0 0 1-16-16v-32a16 16 0 0 1 16-16h32a16 16 0 0 1 16 16zm0-128a16 16 0 0 1-16 16h-32a16 16 0 0 1-16-16v-32a16 16 0 0 1 16-16h32a16 16 0 0 1 16 16zm128 128a16 16 0 0 1-16 16h-32a16 16 0 0 1-16-16v-32a16 16 0 0 1 16-16h32a16 16 0 0 1 16 16zm0-128a16 16 0 0 1-16 16h-32a16 16 0 0 1-16-16v-32a16 16 0 0 1 16-16h32a16 16 0 0 1 16 16zm0-112H192V64h160v48a16 16 0 0 0 16 16h48zM64 128H32a32 32 0 0 0-32 32v320a32 32 0 0 0 32 32h32a32 32 0 0 0 32-32V160a32 32 0 0 0-32-32z" class=""></path>
</svg>
<span class="text">04 94 45 32 29</span>
</p>
Complex images: the detailed description
Alternative text should only be used for images that can be easily described in a sentence.
In the case of a complex image such as a data graph or computer graphics, a detailed description must be provided via a paragraph under that image.
There are several ways to add a detailed description, here are the most common ones:
- Add a paragraph directly below the image;
- Add an adjacent link, before or after to the detailed description;
- The least robust, add a
longdescattribute with a URL to the detailed description.
To allow a screen reader user to link your image to its detailed description, you will proceed as follows:
- Add an alternative text to the image without describing it, but indicating that there is a description. For example: Access map (see description below);
- At the beginning of the detailed description, you will take up this title again. For example: “Access map (detailed description): To access…”.
When facing an image with a detailed description, a question must be asked:
What information does this image want to convey?
For example for a map, it is useless to describe all the streets, parking, buildings… It is necessary to understand the meaning and interest of this map.
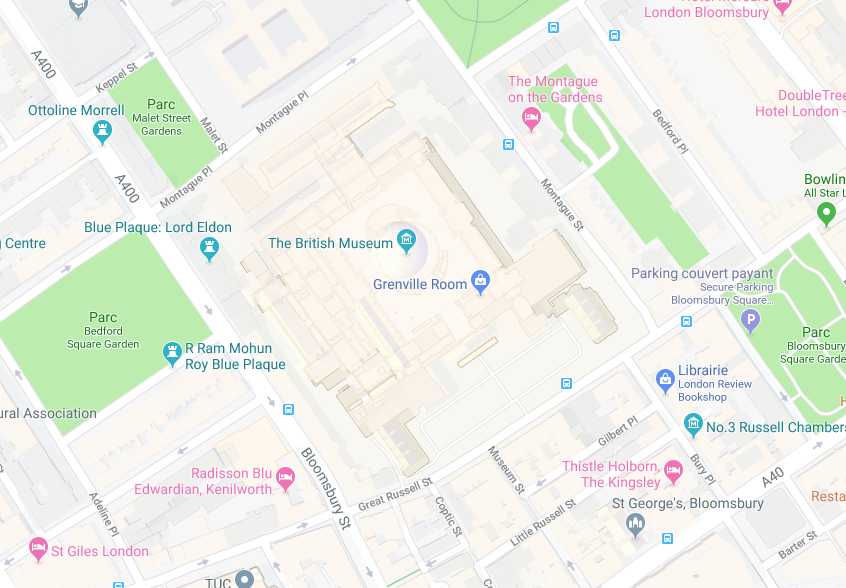
Example of complex image with detailed description
Below is an example of a complex image. This is a location plan. An alternative text is not sufficient to transcribe all the information on this plan.

Detailed description of the access map to the British Museum
The entrance to the museum is accessible from the Great Russell street.
From the Bloomsbury street, go down to the Great Russell street and take on your left.
From the Montague street, go down to the Great Russell street and take on your right.
Received ideas
Do not extrapolate the information conveyed by the images

In this example, the alt of the image is ‘Lavender fields in the south of France’.
No information in the image allows to affirm that we are in the south of France. It is not relevant to specify this.
The image alternative must not be used to mention the credits (author, date, etc.) of the image
If you are crediting an image, you should not use the image replacement text. First of all, it means that not everyone has access to this information. Second, the alternative text is used to describe the image, not to assign it. In the specific case of credits, the use of a legend is the most appropriate.
Functional image
An image can be used in a link, input, button and other interactive elements. In this case, the image alternative must convey the function and the destination. For example, a link on a thumbnail that opens the enlarged version of an image in a modal window, the alternative will not be a description of the image but the action of opening the image.
